This easy to install slideshow will let you show some cool pictures with the title. You can also add links to the title if you want. Just replace the links of the image with your image links and this slideshow is ready to work on your blog.
Before following these steps please upload your images and copy the image URL. Your images must have the same size so that this gadget can work better. You can upload your images in the post editor and grab the image URL by clicking HTML while in the post editor.
Upload all your images at once and copy all the image URL in notepad or any text editor you have. This way you can add this gadget easily and without committing any mistake.
I'm going to make it short coz its really simple.
Steps to follow
Note- Please change image URL in all three lines highlighted in blue.
Template > Customise > Advanced > Add CSS
Customize
Before following these steps please upload your images and copy the image URL. Your images must have the same size so that this gadget can work better. You can upload your images in the post editor and grab the image URL by clicking HTML while in the post editor.
Upload all your images at once and copy all the image URL in notepad or any text editor you have. This way you can add this gadget easily and without committing any mistake.
I'm going to make it short coz its really simple.
Steps to follow
- Login to your Blogger profile.
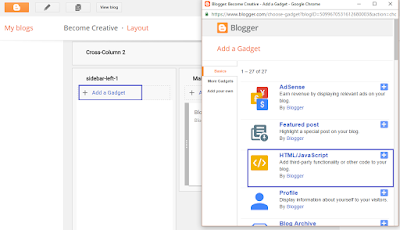
- On 'Layout' page click on 'Add a Gadget'
- Select 'HTML/Javascript'
- Now Copy and Paste this code
<div class="slideshow-container"> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVjmZQ1kTsYHz547a0SJKLe6yZzD0le6QK8peaW01hKsDy324t56EAyBfXK39_mcoamNMfVtJV705lYn7jWWdKO8X7JiesPceJg3wpOPWZOYWJSds3J126DmoXKh6SP6bZdvGntd9Ba4oN/s1600/407390.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivFgVHAiy6Vm4vygUUPWC3OizS-U_AKYvrAdxvvV4CMCB-34bTDZ9TR0vUfzGpeoYYU7MY_UfzdnsmA1v98MowkXXvYq6QMgZYOIB7JXCjI4wD4-8URGmQIjxhmuDu2hXKVuiXiVAQ4S1h/s1600/abstract-wallpapers-1080p-hd.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwPsSuiUwO4zMSi6PdKc7kno5xVmglPbz1OVRnRt5grD9rx6_weNUXikhyphenhyphenSVV3xcK-clmOqfsFmgyGGmKOrUXsFc17E2gjhGzhCQhPJH2nMc0-3LGM6jqGu3bcUwhun6Om8gShH1BkxRPb/s1600/fire-abstract-HD-wallpaper.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> <script> var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} ; for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].classList.remove("active"); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].classList.add("active"); } </script>
Note- Please change image URL in all three lines highlighted in blue.
- Now Paste this code in
Template > Customise > Advanced > Add CSS
* {box-sizing:border-box}
body {font-family: Verdana,sans-serif;margin:0}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 0;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
cursor:pointer;
height: 13px;
width: 13px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.slprev, .slnext,.text {font-size: 11px}
}- Save your template and your slideshow is ready.
Customize
- To change the image please change the URL in blue
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVjmZQ1kTsYHz547a0SJKLe6yZzD0le6QK8peaW01hKsDy324t56EAyBfXK39_mcoamNMfVtJV705lYn7jWWdKO8X7JiesPceJg3wpOPWZOYWJSds3J126DmoXKh6SP6bZdvGntd9Ba4oN/s1600/407390.jpg" style="width:100%">- To change the title over the image. Please change the text in blue.
<div class="text">Caption Two</div>- To add a link to image title please replace the above line with this line.
<div class="text"><a href="Add link here">Caption Two</a></div>





Hi. All went well until I tried to go to Customise > Advanced > Add CSS> and paste the code into "add CSS". That option under "advanced" didn't exist. Indeed, I clicked on "advanced" and nothing happened. Next to the "customize" button after I clicked "template" there was an "edit HTML" button. Should I have clicked that, and pasted the css code there (somewhere in there). Or perhaps the problem was Chrome. Didn't look to me that clicking "advanced" did anything.
ReplyDeleteYou can paste that code in Edit HTML
DeleteSearch for this code ]]> and paste the code before this code.
Add CSS is the easy way but you're having a problem then you can add your code by this method.
how can I find the img src?
ReplyDeleteall that I want to post ex. pictures were saved in my desktop.
I notice that there's a HTTP, should I need to publish the picture's first to start?
Upload your pictures in post editor and then grab the link of those images.
DeleteI added the slider to our blog and it works great. I had some problems with the arrows when I added more pictures but I fixed it. My only issue is the dots for the picture now line up 1 under another vertically in the center instead of horizontally under the pictures. Can you give me some tips on how to change the dots to horizontally?
ReplyDeleteYou can send me the code by using my contact page. :)
Deletethnxxxx.............
ReplyDeleteYour welcome. :)
DeleteSir, its working on mouse click please provide automatic slider code.
ReplyDeleteHello there,
DeleteI will be publishing a lot more articles on slider gadgets and other gadgets. Do susbcribe to get a mail.
Thanks
how can i make an autoslide
ReplyDeleteHey there, please check this post:-
DeleteResponsive slider for blogger
I WANT TO RESIZE THE PICS. HOW TO DO THAT
ReplyDeleteHi there,
DeleteYou can upload resized image directly. It will help you to optimize load speed. :)
there is a problem in css
ReplyDeleteHi there,
DeleteThanks for letting me know. I will check the code and update as soon as possible. :)
my slide show isnt moving
ReplyDeleteHey Arkestin,
DeleteDo you want the slider to move itself or you're facing issue with mouse click?
Yes, the same problem--- I thought the slider would be moving by itself...
DeleteI did all those steps. changed the image source too. but none of the images are showing. when i view blog only 3 dots(that are below the images) are showing instead of the images or slideshow.
ReplyDeleteit's not working properly. the images don't gather. they stay separated
ReplyDeleteThank you Rishabh, its working perfectly.
ReplyDeleteHow can I make it automatic. So the pictures changes.
ReplyDeletenot at all working, three pics get pasted on the site,
ReplyDeleteHow to make autoslide
ReplyDeleteThank you
ReplyDeleteHi! Thanks for this post. I want to ask if the images can scroll automatically. Please help out.
ReplyDeleteWhy the image don't display until you click next or previous?
ReplyDeleteHi, my slider was working fine, I added around 10 slides to it. It was fine, but then it just started crashing on the second slide. Gives me a 404 Error - Not Found. How can I fix this?
ReplyDeleteThat's Great Bro
ReplyDeleteCool...
ReplyDeletebro can you please tell me which theme you used in this , because i found diffrent gadgets in different themes
ReplyDeleteTHANKS BRO...
ReplyDeleteThank you for this sharing information .its very helpful for create my responsive blogspot
ReplyDeleteperfect code. i can use all the time even 10 photos i tricked it! Great JOB
ReplyDelete